Application Performance Optimization : Frontend Loading
Ameen Alqattow
Development Tech Lead @ Innotech
Why is page loading experience important
- Increase in Website Traffic
- Higher Customer Satisfaction
- Better SEO
How do we measure page loading experience
Metrics Definition
- There are 4 Main metrics for Page Loading
- TTFB : Time to First Byte, the time that it takes for a user's browser to receive the first byte of page content
- FCP : First Contentful Paint, which is the time in seconds until we see anything of significance on the page
Metrics Definition
- LCP : Largest Contentful Paint, which is the time in seconds until the largest element/content on the page has finished rendering
- TTI: Time To Interactive, which is the time in seconds until the user can interact with page elements(forms, buttons,etc)
Tool Introduction
- We use 2 Main tools to evaluate page performance
- Page Speed Insights by Google
- Web Page Test by webpagetest.org
Page Speed Insights
- General tool
- Not Very Detailed
- Gives us a good evaluation of the user point of view, and reccomendations, but does not let us access raw data
- Gives Results for both Mobile and Desktop
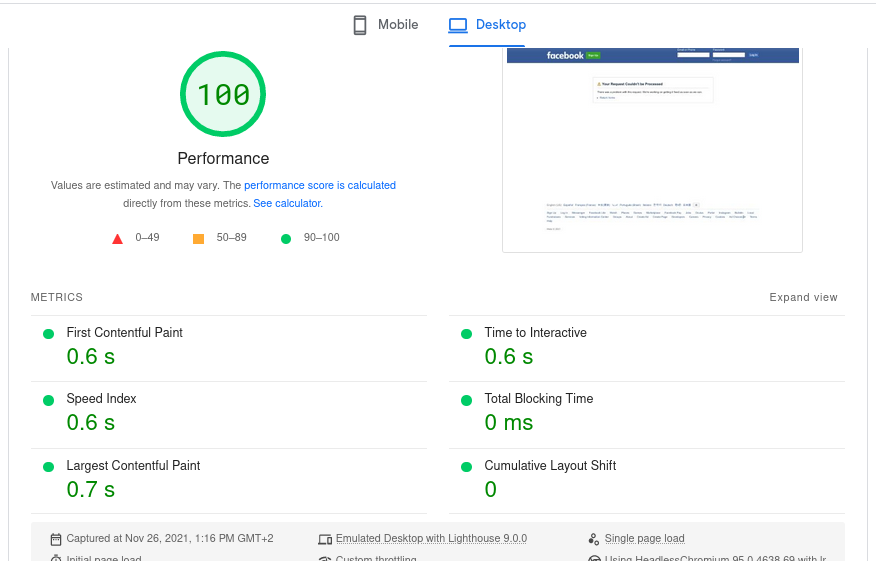
Page Speed Insights
![]()
WebPage Test
- More Specialized Tool
- Very Detailed, includes request patterns, security scores, server checking, headers, screenshots, video recordings, etc
- Gives us a good technical evaluation, and helpds us investigate
- Automateable API for Continuous Testing
- Needs to Be configured for each run; very flexible
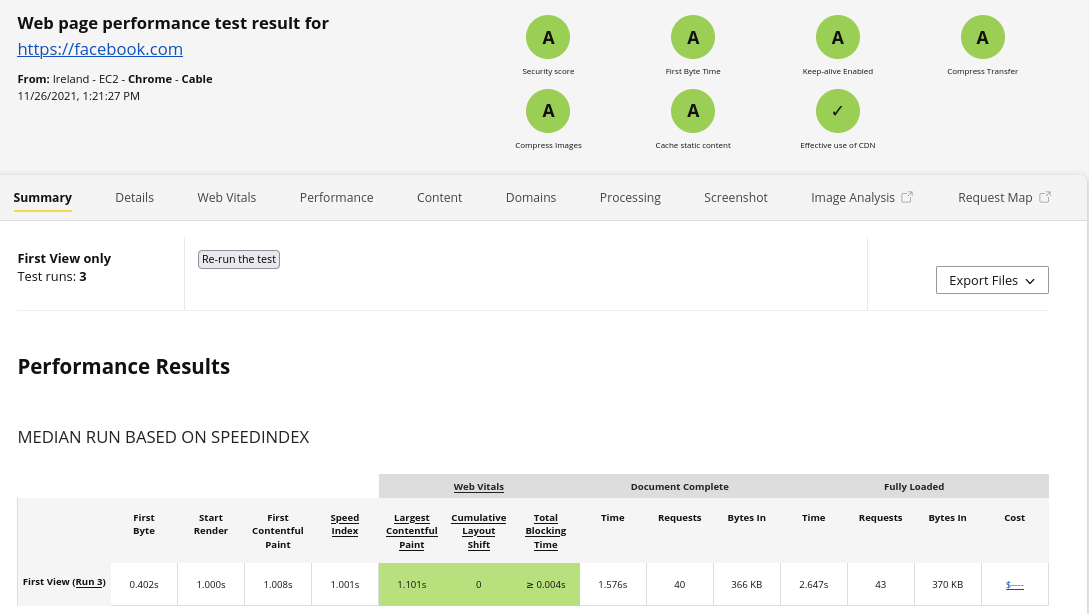
WebPage Test
![]()
Common Tricks to improve page loading experience
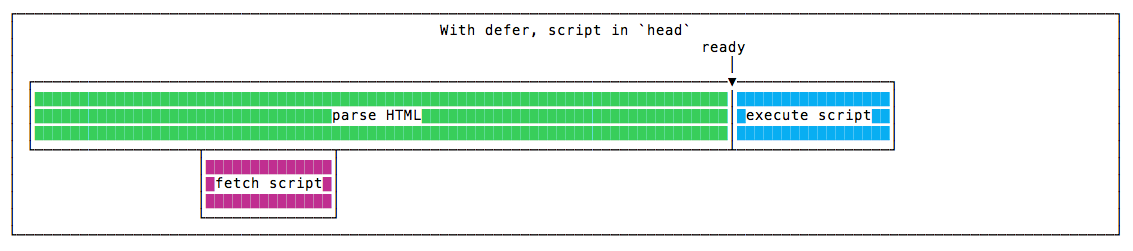
Deferred Resources
- Deferred Resources are Resources That are downloaded in the background and then processed after HTML is Processed
- This means that the page will render, then these resources will be parsed and rendered
- This helps us by making non-essential parts of our page show up later
Deferred JS
- Deferred JS is usually used for non-critical 3rd party libraries
- It is also used for JS that is not used directly when the page is loaded
- Easily added by using "defer" tags on script elements
</script>
Deferred CSS
- Deferred CSS is usually used for styles that do not affect the initial page render
- It is rarer to use, as most CSS styles are distribured together, but can have a high impact on page load
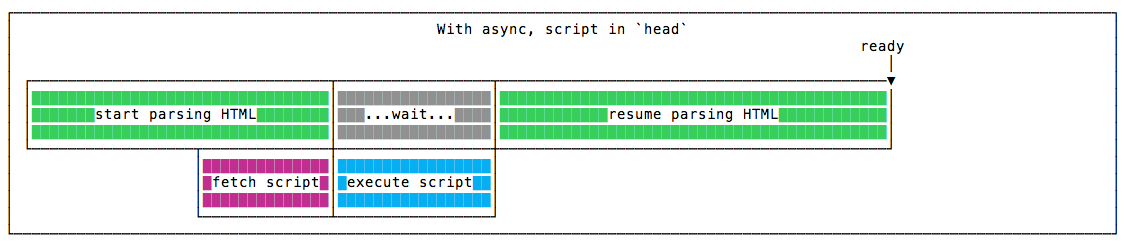
Async Resources
- Async Resources are resources that are downloaded in the background, then processed once the download is completed
- This means that they stop HTML rendering while they are being loaded
- This is useful for something which is not needed for structure, but also needed for content
Async JS
- Async JS are JS files that are downloaded asynchronously and processed
- Useful for 3rd party integrations, trackers, etc
- But unlike deferred JS, will block the HTML render while processed
</script>
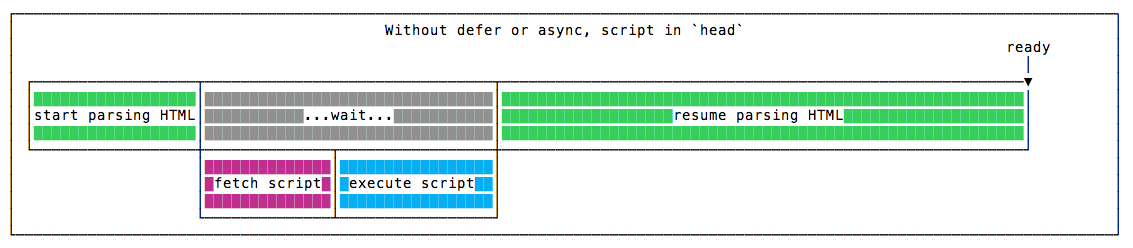
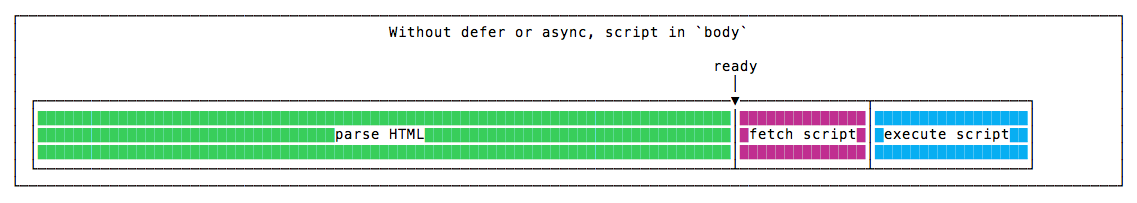
Performance comparison
![]()
![]()
Lazy Loaded Media
- Lazy loading is a strategy to identify resources as non-blocking (non-critical) and load these only when needed
- Media, Such as Video, Images, etc, can be loaded asynchronously as well
- As media may make up the bulk of a page's content, this is very helpful in getting the structure of the page up and making it feel faster
CDN
- CDN means Content Distribution Network
- It is a distributed set of servers that serve your static content
- Many providers, such as AWS, Cloudflare, Akamai
- The main goal is to serve content as close as possible to the client is
- This reduces network latency, which improves load times
- Reduces load on our servers, meaning less response delay, improving load times
Response Compression
- HTTP Responses are either text or binary data
- These can be compressed to save network bandwidth
- As a general rule, the less network bandwidth used, the faster the page loads
Text/Response Compression
- Response Compression is performed by the web server, May reduce up to 70% network bandwidth
- This compression happens Just in Time, as the response is leaving the server
- Handled transperantly by the browser and server
- Can also be used to compress JSON, file downloads, etc
- Accept-Encoding: gzip, compress, br
Media Compression
- Media compression is using media formats that come pre-compressed
- An Example of this is svg and WebP,WebM
- This is done when these resources are created/exported, and not by the web server
- Very helpful in content-heavy sites
Caching
- Caching is keeping our content saved on the client's device for a period of time(set by us)
- This means there is less network operations going on
- Which in turn, means less IO, and no latency
- Resulting in instant loading of some resources
Header Caching
- The First way to do caching is using response headers
- We use the
Cache-Control
HTTP header for this
- This is great for setting cache policies for the entire server
- Not so great when fine tuning cache policies
- Also not dynamic - can be configured either for all clients or none
Service Worker Caching
- Service workers essentially act as proxy servers that sit between web applications, the browser, and the network (when available).
- Run in a worker context: it therefore has no DOM access, and runs on a different thread to the main JavaScript that powers your app, so it is non-blocking.
- These give us ability to intercept and handle network requests
- Used with Offline First and PWA